A pseudo-class is used to define a special state of an element.
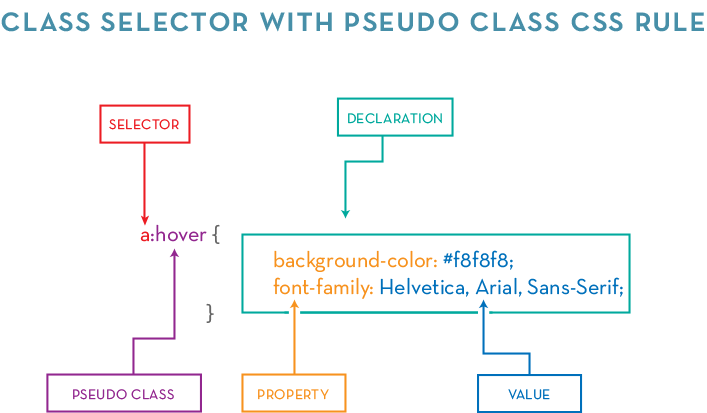
Syntax:-
selector:pseudo-class { property:value; }
Ex: –
div:hover { background-color: red;}
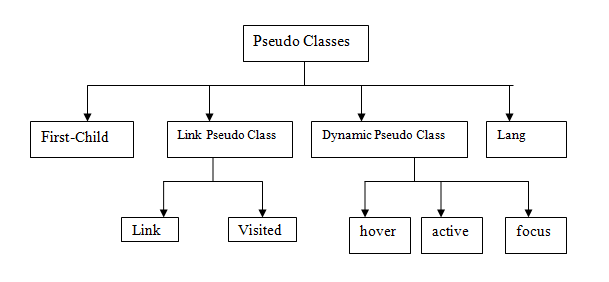
Pseudo-classes–
- :link
- :visited
- :hover
- :active
- :focus
- :checked
- :first-child
- :first-of-type
- :nth-child(n)