This CSS property is used to set the distance between the borders of the adjacent cells in the table. It applies only when the border-collapse property is set to seprate. There will not be any space between the borders is the border-collapse is set to collapse.
It can be defined as one or two values for determining the vertical and horizontal spacing. When only one values is specified, then it sets both horizontal and vertical spacing. When we use the two value syntax, then the first one is used to set the horizontal spacing, and the second value sets the vertical spacing.
syntax:-
border-spacing: length | initian | inherit;
property values:-
length:- This value sets the distance between the borders of the adjacent table cell in px, cm, pt, etc. Negative values are not allowed.
initial:- It sets the property to its default value.
inherit:- It inherit the property from its parent element.
Example:-
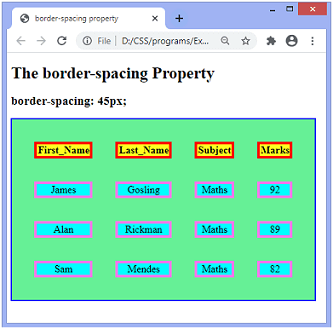
Using the value of the border-spacing property. The border- collapse property is set to separate, and value of the border-spacing is set to 45px.

Example:-
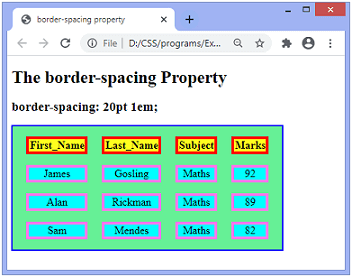
Using two values of teh border spacing property. The border-collapse property is set to separate, and the value of teh border-spacing is set to 20pt 1em. The first value, i.e., 20pt sets the horizontal spacing, and the 1 em set the vertical spacing.