In this tutorial I’m going to describe how to add facebook comment in html page, please follow some easy steps its helpful for you.
1st step go to Facebook for Developers Facebook comment

2 nd step: Paste your website URL which website you want to show facebook comment.

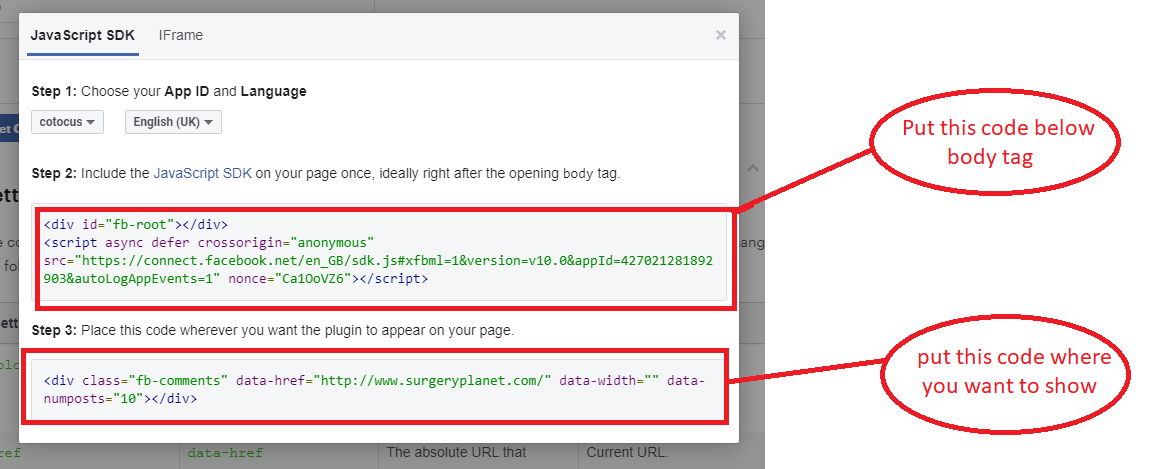
Next you’ll get Code 1st code put in after body tag and 2nd put in where you want to show Facebook comment section in your page.

Go to you page and Copy below code and paste below the body tag.
<div id="fb-root"></div>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/en_GB/sdk.js#xfbml=1&version=v10.0&appId=427021281892903&autoLogAppEvents=1" nonce="IFt1dfew"></script>

Next step Copy below code and simply paste there where you want to show Facebook comment in your html page.
<!-- fb comment show here -->
<div class="fb-comments" data-href="http://www.surgeryplanet.com/" data-width="100%" data-numposts="10"></div>
<!-- fb comment show end -->

Next in your page facebook comment is working as like this->

Thanks 🙏🙏
Latest posts by rajeshkumar (see all)
- AWS Error: Access denied by EC2 Instance Connect - December 4, 2023
- How to get Blackduck Trial version? - December 3, 2023
- PHP ionCube Error: cannot be decoded by this version of the ionCube Loader - December 2, 2023