
In this tutorial i’m going to describe how to upload multiple image with crud operation edit, update delete in laravel. Image upload is necessary of every project. In this project i’m going to learn how to upload with validation like images, mimes, max file upload and etc, with image preview when uploading image and adding features checklist delete.
So let’s go to download project and configure
Please follow some easy steps define below.
First let’s go to install laravel project
composer create-project laravel/laravel admin-dashboard "5.8.*"
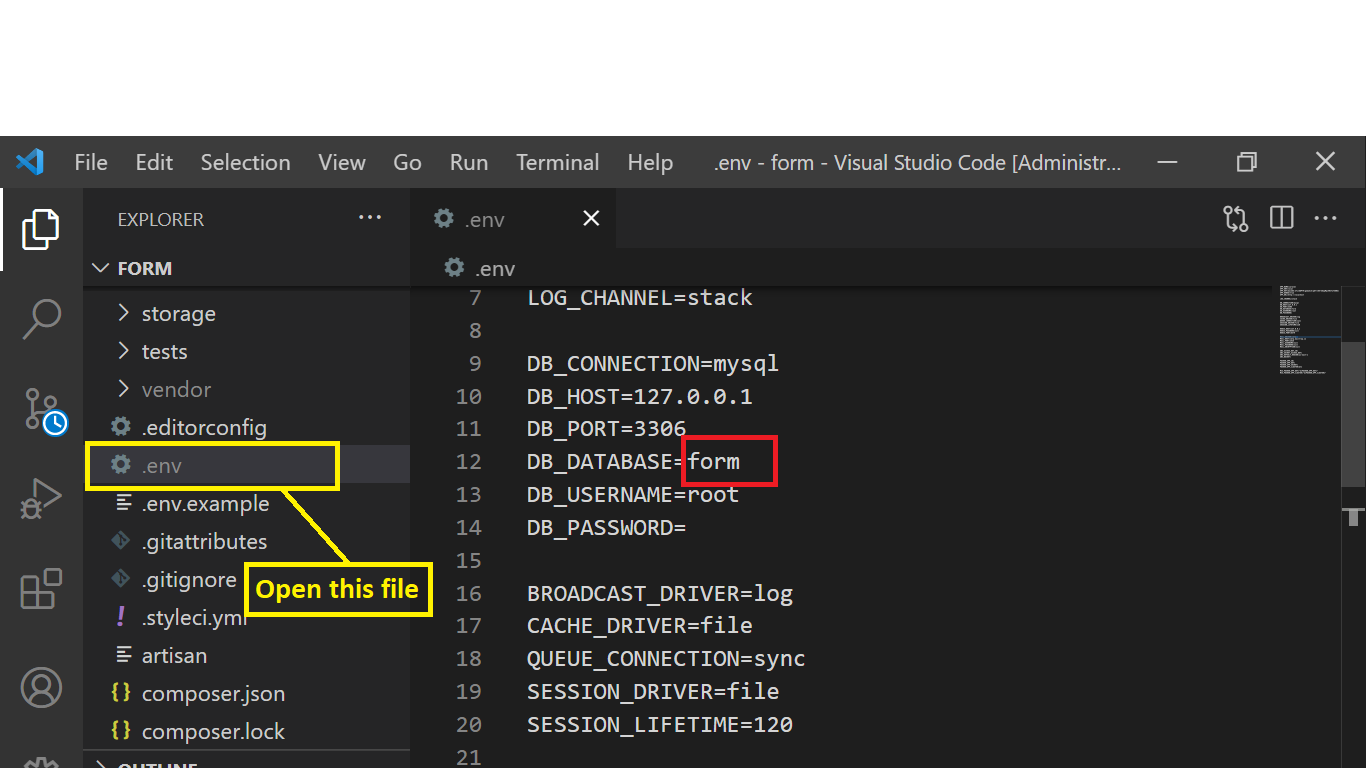
After Installation setup database So go to the .env file and add the database credentials. lets go to .env folder and put database name and connect to database.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=admin-dashboard
DB_USERNAME=root
DB_PASSWORD=

Now migrate the table
php artisan migrate
Next step: Add Resource Route Go to your route and paste below code 👇👇
use App\Http\Controllers\ProductController;
Route::resource('products', ProductController::class);
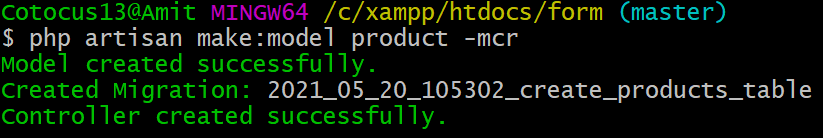
Now lets go to create controller, model and migration file go to your terminal and paste below code
php artisan make:model ProductController -mcr
Lets go to your migration file productstable and paste below code. 👇
<?phpuse Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;class CreateProductsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('products', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('name');
$table->string('detail');
$table->string('image');
$table->timestamps();
});
} /**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('products');
}
}
Now migrate the table 👇👇
php artisan migrate
Next go to Your ProductController file and paste below code 👇👇
<?php
namespace App\Http\Controllers;
use App\Product;
use Illuminate\Http\Request;
class ProductController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$products = Product::latest()->paginate(5);
return view('products.index',compact('products'))
->with('i', (request()->input('page', 1) - 1) * 5);
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
return view('products.create');
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$request->validate([
'name' => 'required',
'name' => 'required',
'detail' => 'required',
'image' => 'required|image|mimes:jpeg,png,jpg,gif,svg|max:2048',
]);
$input = $request->all();
if ($image = $request->file('image')) {
$destinationPath = 'image/';
$profileImage = date('YmdHis') . "." . $image->getClientOriginalExtension();
$image->move($destinationPath, $profileImage);
$input['image'] = "$profileImage";
}
Product::create($input);
return redirect()->route('products.index')
->with('success','Product created successfully.');
}
/**
* Display the specified resource.
*
* @param \App\Product $product
* @return \Illuminate\Http\Response
*/
public function show(Product $product)
{
return view('products.show',compact('product'));
}
/**
* Show the form for editing the specified resource.
*
* @param \App\Product $product
* @return \Illuminate\Http\Response
*/
public function edit(Product $product)
{
return view('products.edit',compact('product'));
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param \App\Product $product
* @return \Illuminate\Http\Response
*/
public function update(Request $request, Product $product)
{
$request->validate([
'name' => 'required',
'detail' => 'required'
]);
$input = $request->all();
if ($image = $request->file('image')) {
$destinationPath = 'image/';
$profileImage = date('YmdHis') . "." . $image->getClientOriginalExtension();
$image->move($destinationPath, $profileImage);
$input['image'] = "$profileImage";
}else{
unset($input['image']);
}
$product->update($input);
return redirect()->route('products.index')
->with('success','Product updated successfully');
}
/**
* Remove the specified resource from storage.
*
* @param \App\Product $product
* @return \Illuminate\Http\Response
*/
public function destroy(Product $product)
{
$product->delete();
return redirect()->route('products.index')
->with('success','Product deleted successfully');
}
}
Next go to your Model
app/Models/Product.php
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Product extends Model
{
protected $fillable =[
'name', 'detail', 'image'
];
}
Now create some file as define below.
Go to your resources/view folder and create following files inside the products folder as define below file like
1) layout.blade.php
2) index.blade.php
3) create.blade.php
4) edit.blade.php
5) show.blade.php

Next go to resouce/view/products/layout file and paste below code
Go to your app.blade.php file and paste below code
<!DOCTYPE html>
<html>
<head>
<title>Multiple Image upload with crud by Laravel Amit</title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<div class="container">
@yield('content')
</div>
</body>
</html>
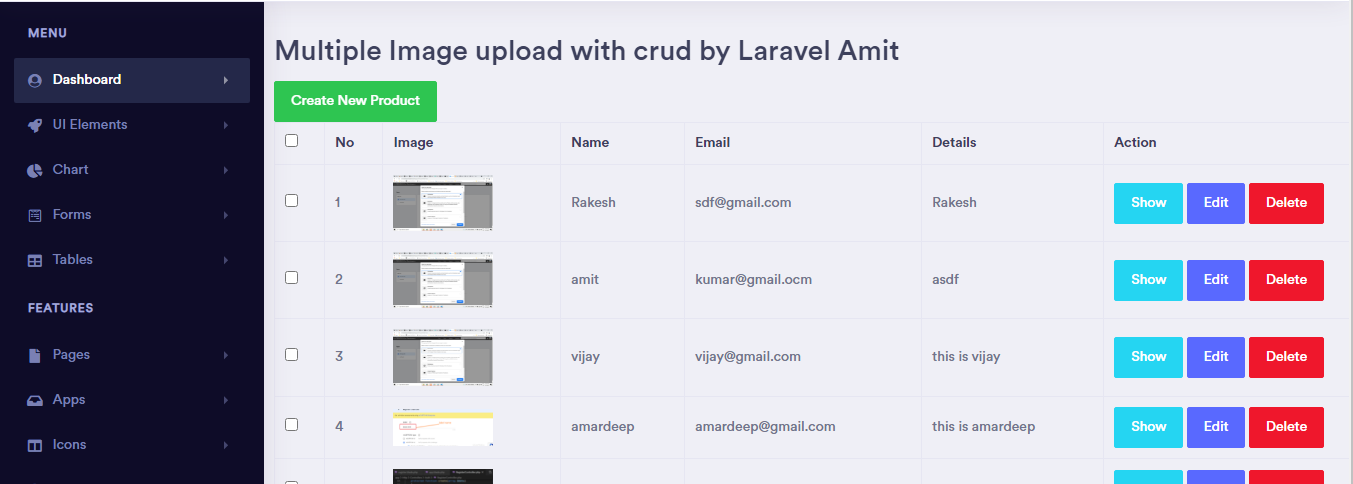
Next go to products/index.blade.php and paste below code
@extends('products.layout')
@section('content')
<br><br>
<div class="container" style="margin-right: -50px;">
<div class="row">
<div class="col-lg-12 margin-tb">
<div class="pull-left">
<h2>Multiple Image upload with crud by Laravel Amit</h2>
</div>
<div class="pull-right">
<a class="btn btn-success" href="{{ route('products.create') }}"> Create New Product</a>
</div>
</div>
</div>
@if ($message = Session::get('success'))
<div class="alert alert-success">
<p>{{ $message }}</p>
</div>
@endif
<table class="table table-bordered">
<tr>
<th width="50px"><input type="checkbox" id="master"></th>
<th>No</th>
<th>Image</th>
<th>Name</th>
<th>Email</th>
<th>Details</th>
<th width="280px">Action</th>
</tr>
@foreach ($products as $product)
<tr>
<td><input type="checkbox" class="sub_chk" data-id="{{$product->id}}"></td>
<td>{{ ++$i }}</td>
<td><img src="/image/{{ $product->image }}" width="100px"></td>
<td>{{ $product->name }}</td>
<td>{{ $product->email }}</td>
<td>{{ $product->detail }}</td>
<td>
<form action="{{ route('products.destroy',$product->id) }}" method="POST">
<a class="btn btn-info" href="{{ route('products.show',$product->id) }}">Show</a>
<a class="btn btn-primary" href="{{ route('products.edit',$product->id) }}">Edit</a>
@csrf
@method('DELETE')
<button type="submit" class="btn btn-danger">Delete</button>
</form>
</td>
</tr>
@endforeach
</table>
{!! $products->links() !!}
</div>
@endsection
Next create files inside the products folder 👇👇
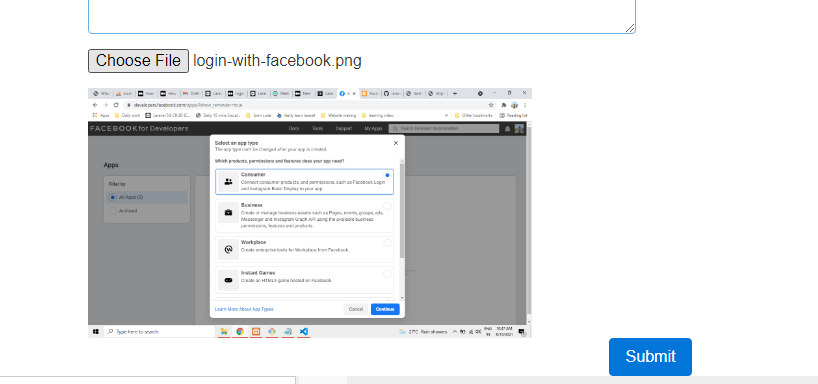
create.blade.php
Go to create.blade.php file and paste below code
@extends('products.layout')
@section('content')
<div class="container" style="margin-right: -87px;">
<div class="row">
<div class="col-lg-6">
<div class="pull-left">
<h2>Add New Product</h2>
</div>
<div class="pull-right">
<a class="btn btn-primary" href="{{ route('products.index') }}"> Back</a>
</div>
</div>
</div>
<br><br>
@if ($errors->any())
<div class="alert alert-danger">
<strong>Whoops!</strong> There were some problems with your input.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ route('products.store') }}" method="POST" enctype="multipart/form-data">
@csrf
<div class="row">
<div class="col-md-12">
<div class="form-group">
<input type="file" name="image" placeholder="Choose image" id="image">
@error('image')
<div class="alert alert-danger mt-1 mb-1">{{ $message }}</div>
@enderror
</div>
</div>
<!-- <div class="col-md-12 mb-2">
<img id="amit-image-before-upload" src="https://www.riobeauty.co.uk/images/product_image_not_found.gif"
alt="preview image" style="max-height: 250px;">
</div> -->
<!-- preview code testing -->
<div class="col-md-12 mb-2">
<img id="amit-image-before-upload" src="https://www.riobeauty.co.uk/images/product_image_not_found.gif"
alt="preview image" style="max-height: 250px;">
</div>
<!-- preview code test ending -->
<div class="col-lg-12 col-sm-6 col-md-6 text-center">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</form>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function (e) {
$('#image').change(function(){
let reader = new FileReader();
reader.onload = (e) => {
$('#amit-image-before-upload').attr('src', e.target.result);
}
reader.readAsDataURL(this.files[0]);
});
});
</script>
@endsection
Next create files inside the products folder 👇👇
edit.blade.php
Copy below code and paste edit.blade.php file
@extends('products.layout')
@section('content')
<br><br><br>
<div class="container" style="margin-right: -87px;">
<div class="row">
<div class="col-lg-4 margin-tb">
<div class="pull-left">
<h2>Edit Product</h2>
</div>
<div class="pull-right">
<a class="btn btn-primary" href="{{ route('products.index') }}"> Back</a>
</div>
</div>
</div>
@if ($errors->any())
<div class="alert alert-danger">
<strong>Whoops!</strong> There were some problems with your input.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ route('products.update',$product->id) }}" method="POST" enctype="multipart/form-data">
@csrf
@method('PUT')
<div class="row">
<div class="col-lg-2 col-sm-2 col-md-2">
<div class="form-group">
<strong>Name:</strong>
<input type="text" name="name" value="{{ $product->name }}" class="form-control" placeholder="Name">
</div>
</div>
<div class="col-lg-6 col-sm-6 col-md-6">
<div class="form-group">
<strong>Email:</strong>
<input type="text" name="name" value="{{ $product->email }}" class="form-control" placeholder="email">
</div>
</div>
<br>
<div class="col-lg-7 col-sm-6 col-md-6">
<div class="form-group">
<strong>Detail:</strong>
<textarea class="form-control" style="height:150px" name="detail" placeholder="Detail">{{ $product->detail }}</textarea>
</div>
</div>
<div class="col-lg-4 col-sm-3 col-md-3">
<div class="form-group">
<strong>Image:</strong>
<input type="file" name="image" class="form-control" placeholder="image">
<img src="/image/{{ $product->image }}" width="300px">
</div>
</div>
<div class="col-lg-4 col-sm-4 col-md-4 text-center">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</form>
</div>
@endsection
Next create files inside the products folder 👇👇
show.blade.php
Copy below code and paste show.blade.php file 👇👇
@extends('products.layout')
@section('content')
<div class="row">
<div class="col-lg-12 margin-tb">
<div class="pull-left">
<h2> Show Product</h2>
</div>
<div class="pull-right">
<a class="btn btn-primary" href="{{ route('products.index') }}"> Back</a>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Name:</strong>
{{ $product->name }}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Email:</strong>
{{ $product->email }}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Details:</strong>
{{ $product->detail }}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Image:</strong>
<img src="/image/{{ $product->image }}" width="500px">
</div>
</div>
</div>
@endsection
Now go to your terminal paste below code
php artisan serve

http://127.0.0.1:8000/products
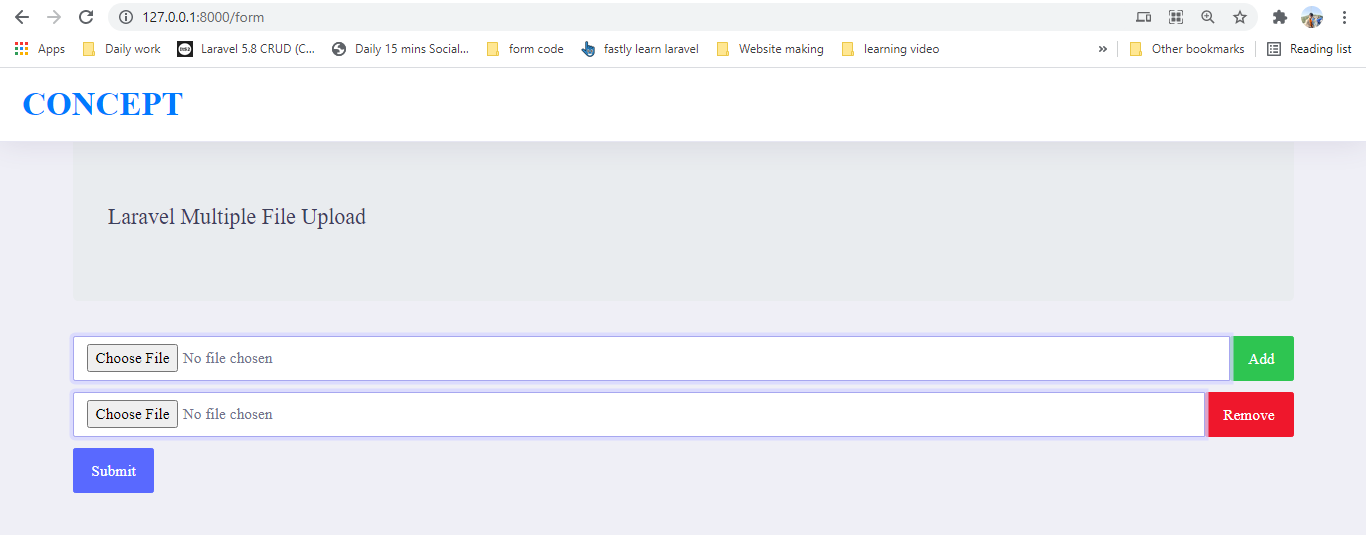
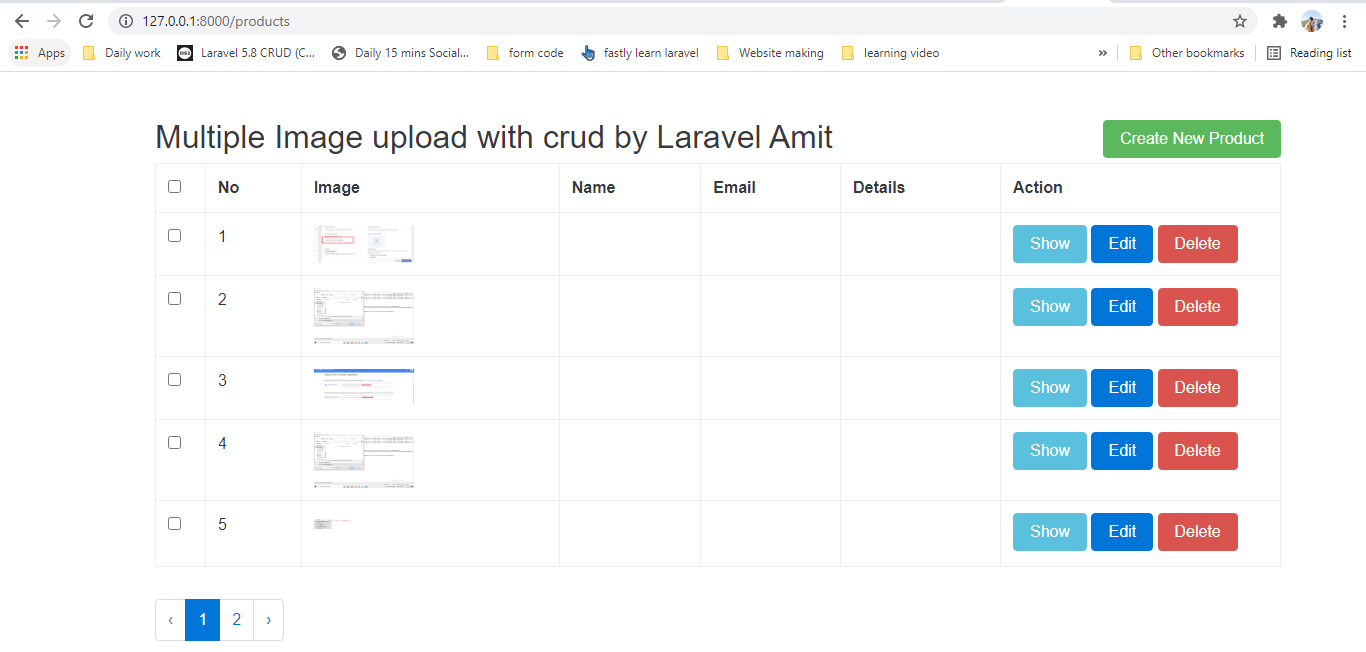
Now its showing like this

Now you can see before submit the data image preview image showing fine

These steps are implement on my own learning project and looks like this

Thanks i hope its helpfull for you…. 🙏🙏🙏 if you have any questions comment below. 🙋🙋