margin–
Its shorthand margin property It declares all margin properties in one single line. We can set this property to auto or length in the form of %, cm, px etc. It is by default set 0px.
When we set auto value browser decide the margin.
Ex: –
img { margin: 10px 20px 30px 40px;}

Margin Property
This property is used to set the margin of specified element.
- margin-left
- margin-right
- margin-top
- margin-bottom
- margin
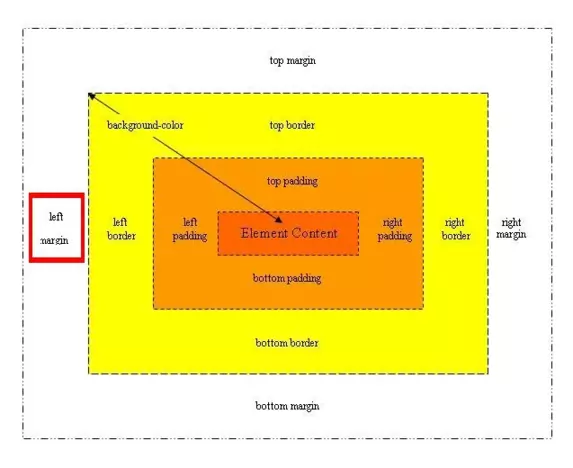
margin-left–
This property is used to set left margin of element. We can set this property to auto or length in the form of %, cm, px etc. It is by default set 0px.
When we set auto value browser decide the margin.
Ex: –
img { margin-left: 20%; }
h1 { margin-left: 40px; }
p { margin-left: auto; }

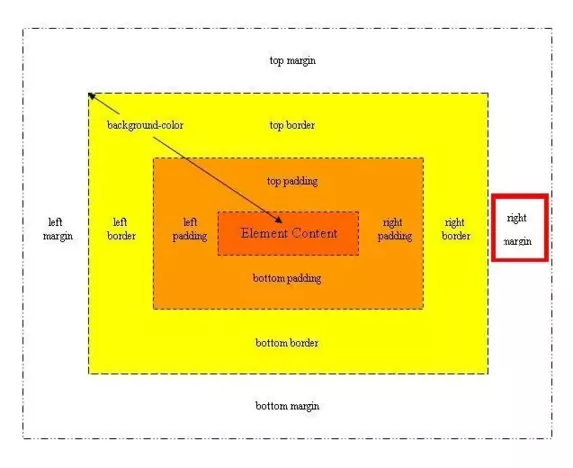
margin-right–
This property is used to set right margin of element. We can set this property to auto or length in the form of %, cm, px etc. It is by default set 0px.
When we set auto value browser decide the margin.
Ex: –
img { margin-right: 20%; }
h1 { margin-right: 40px; }
p { margin-right: auto; }

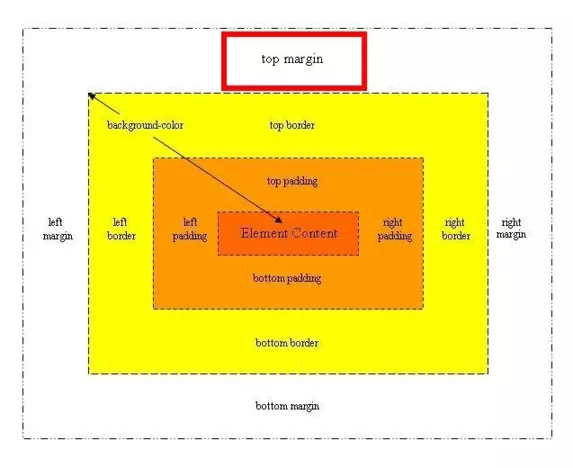
margin-top–
This property is used to set top margin of element. We can set this property to auto or length in the form of %, cm, px etc. It is by default set 0px.
When we set auto value browser decide the margin.
Ex: –
img { margin-top: 20%; }
h1 { margin-top: 40px; }
p { margin-top: auto; }

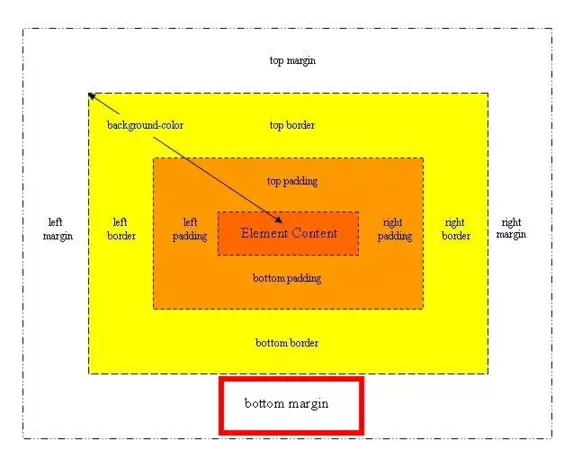
margin-bottom–
This property is used to set bottom margin of element. We can set this property to auto or length in the form of %, cm, px etc. It is by default set 0px.
When we set auto value browser decide the margin.
Ex: –
img { margin-bottom: 20%; }
h1 { margin-bottom: 40px; }
p { margin-bottom: auto; }