Its shorthand padding property It declares all padding properties in one single line. We can set this property to length in the form of %, cm, px etc.
Padding Property–
- padding
- padding-left
- padding-right
- padding-top
- padding-bottom
Padding–
This property is used to set the padding of specified element.
Ex: –
img { padding: 10px 20px 30px 40px;}

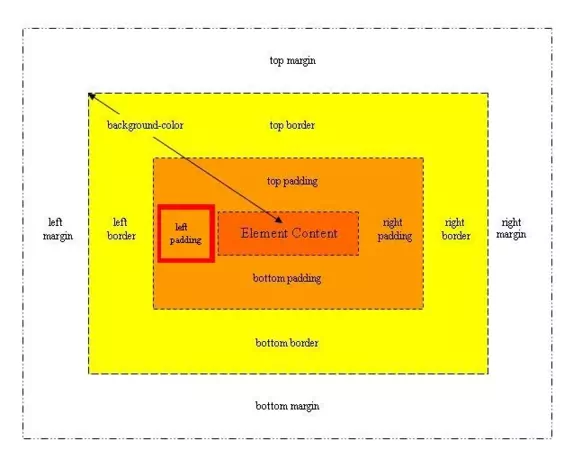
padding-left–
This property is used to set left padding of element. We can set this property to length in the form of %, cm, px etc.
Ex: –
img { padding-left: 20%; }
h1 { padding-left: 40px; }

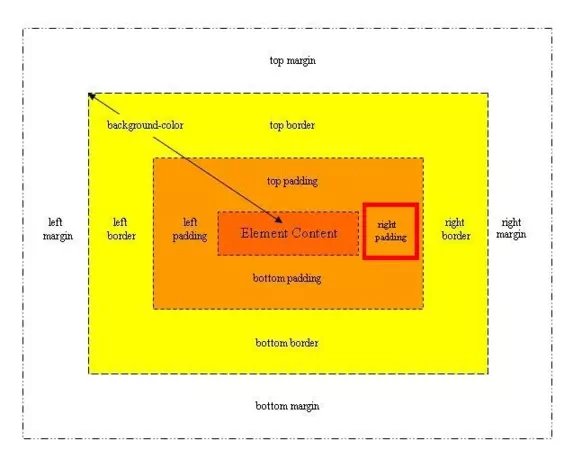
padding-right–
This property is used to set right padding of element. We can set this property to length in the form of %, cm, px etc.
Ex: –
img { padding-right: 20%; }
h1 { padding-right: 40px; }

padding-top–
This property is used to set top padding of element. We can set this property to length in the form of %, cm, px etc.
Ex: –
img { padding-top: 20%; }
h1 { padding-top: 40px; }

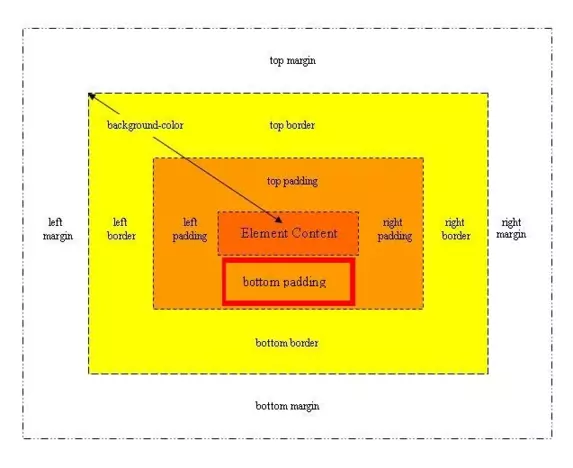
padding-bottom–
This property is used to set bottom padding of element. We can set this property to length in the form of %, cm, px etc.
Ex: –
img { padding-bottom: 20%; }
h1 { padding-bottom: 40px; }